VSCode Extensionをチームで共有する
最近はエディタにVSCodeを使うことが主流になってきた。
複数人で開発する際に、保存時に自動でESLintを実行するように設定していても、人によってはESLintのVSCode ExtensionがインストールされておらずLintが実行されない問題が起きた。
そこで、VScode Extensionをチームで共有する方法について調べた。
.vscode/extensions.json を追加し、そこにextention idを指定しておくことで、ワークスペースを開いた際に「推奨拡張機能のインストールダイアログ」を表示することができる。
// .vscode/extensions.json
{
"recommendations": [
"editorconfig.editorconfig",
"dbaeumer.vscode-eslint",
"bradlc.vscode-tailwindcss",
"esbenp.prettier-vscode"
]
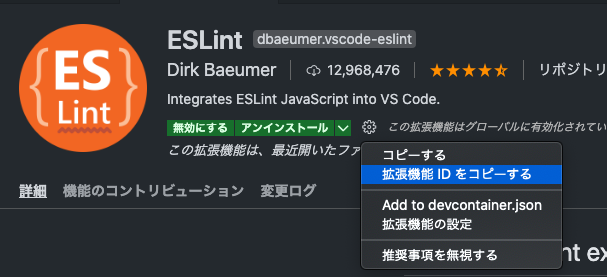
}extention idは拡張機能の名前の隣に表示されている。
もしくは歯車アイコンをクリックしてidのコピーができる。

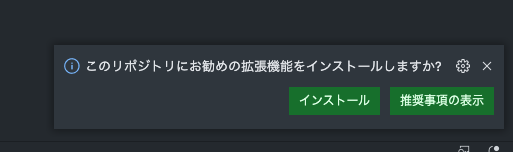
.vscode/extensions.json をリポジトリにコミットし、他の人がVSCodeでワークスペースを開くと↓のダイアログが表示される。

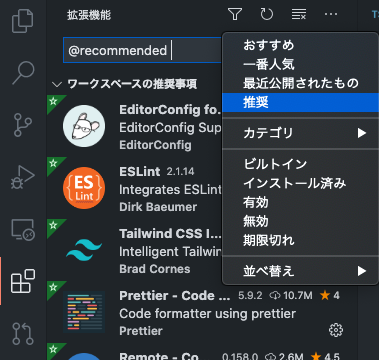
また、拡張機能メニューを開き、フィルターアイコンをクリックして「推奨」を選択すると .vscode/extensions.json に記載した拡張機能が表示される。

これで複数人開発が捗る。