js-sequence-diagramsを使ってシーケンス図を書く
js-sequence-diagramsを使うと、↓のようなコードでシーケンス図が生成できる。
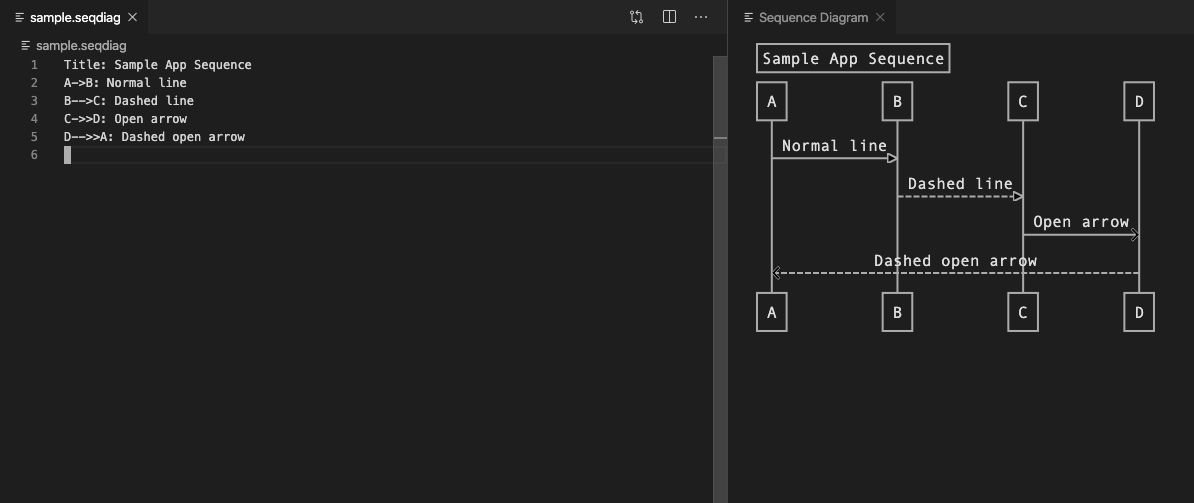
Title: Sample App Sequence
A->B: Normal line
B-->C: Dashed line
C->>D: Open arrow
D-->>A: Dashed open arrowvscode-sequence-diagramsというVSCode拡張をインストールしておくとVSCodeでプレビューもできるようになる。
[[.seqdiag]]という拡張子でファイルを保存し、Command + Shift + pでコマンドパレットを表示し、「Show Sequence Diagram Preview」を選択するとプレビューが表示される。