Mackerelのグラフ画像をSlackbotに展開させる
下記記事にてCO2濃度と瞬時電力計測値をMackerelに記録するようにした。
記録したデータを手軽に見たいので、今回はSlackで各グラフを見れるように対応する。
最初、Slackbotユーザの自動応答にグラフURLを渡せばいいだけだと思い設定してみたが、URLが展開されなかった。
同一URLの場合は2回目以降は展開されない模様。
自動応答だと固定のメッセージしか返せないので、Boltを使って簡易のSlackbotアプリを作ることにした。
URL投稿時にランダム文字列をパラメータとして渡すことで、常に最新のグラフ画像を表示してくれるようになった。
const { App } = require('@slack/bolt');
const exec = require('child_process').exec
const app = new App({
token: process.env.SLACK_BOT_TOKEN,
signingSecret: process.env.SLACK_SIGNING_SECRET
});
const randomId = () => {
return Math.random().toString(36).slice(-8);
}
app.message(/^(電気|電力)$/, ({ message, say }) => {
say({
"text": `<https://mackerel.io/embed/public/embed/xxxxx.png?period=30m&r=${randomId()}|直近30分間の瞬時電力計測値です :pray:>\n画像URLのパラメータを変更すると期間変更ができます :memo:\nperiod=1h, period=6h, period=24h`,
"unfurl_links": true,
"unfurl_media": true
});
});
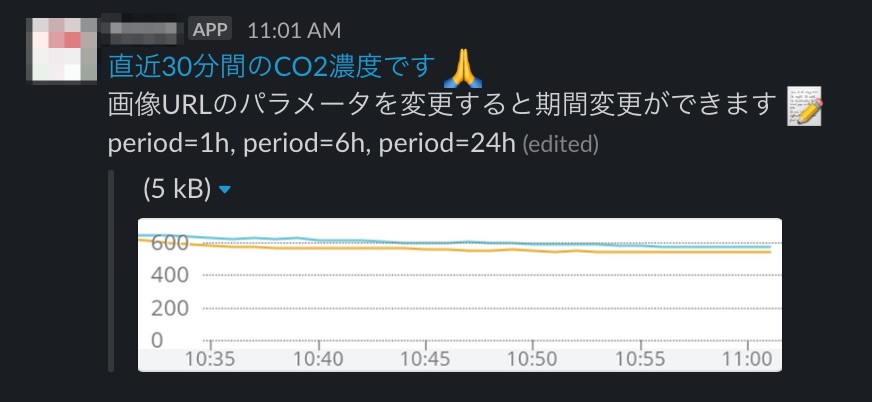
app.message(/^(CO2|二酸化炭素)$/, ({ message, say }) => {
say({
"text": `<https://mackerel.io/embed/public/embed/xxxx.png?period=30m&r=${randomId()}|直近30分間のCO2濃度です :pray:>\n画像URLのパラメータを変更すると期間変更ができます :memo:\nperiod=1h, period=6h, period=24h`,
"unfurl_links": true,
"unfurl_media": true
});
});
(async () => {
await app.start(process.env.PORT || 3001);
})();