Contentful GraphQL APIで最終更新日時を取得する
このブログの記事はContentfulで管理している。
記事の公開日時はContent modelにpublish_dateというフィールドを用意して、その値を表示している。
これまで過去の記事を更新することがほとんどなかったので常に公開日時のみ表示していたが、更新を行った場合は最終更新日時も表示したほうが分かりやすいと思い対応した。
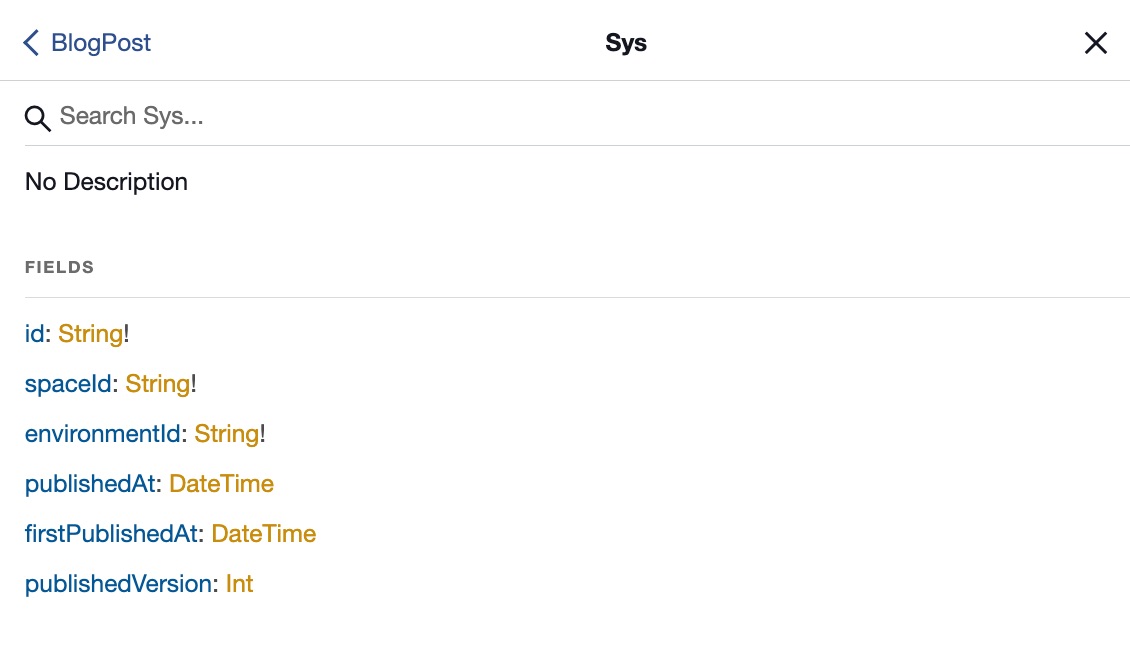
記事のContent modelには最終更新日時のフィールドを用意していなかったのでどうやって取得するのがいいかと思い、自分のSpaceのGraphQL仕様書を確認してみたところ、各Content modelに共通で用意されているsysフィールドに publishedAt が存在していることが分かった。
Next.js側の対応
sys.publishedAt のままだと publishDate と区別しづらいので、aliasを使って sys.updatedAt で取得できるようにした。
const POST_GRAPHQL_FIELDS = `
slug
title
publishDate
sys {
updatedAt: publishedAt
}
`また、同日の場合は最終更新日時を表示する必要はないと思ったので、dayjsのisSameを使って表示の出し分けを行った。
// components/PostDate.tsx
import React from 'react'
import dayjs, { OpUnitType } from 'dayjs'
import utc from 'dayjs/plugin/utc'
dayjs.extend(utc)
type Props = {
date: string
updatedAt: string
}
export const PostDate = ({ date, updatedAt }: Props) => {
const isSame = (date1: string, date2: string, unit: OpUnitType) => {
const localDate1 = dayjs(date1).local()
const localDate2 = dayjs(date2).local()
return localDate1.isSame(localDate2, unit)
}
return (
<>
<div>
<span className="mr-2">公開日時</span>
<time dateTime={date}>{dayjs(date).local().format('YYYY-MM-DD HH:mm')}</time>
</div>
{isSame(date, updatedAt, 'day') && (
<div>
<span className="mr-2">更新日時</span>
<time dateTime={updatedAt}>{dayjs(updatedAt).local().format('YYYY-MM-DD HH:mm')}</time>
</div>
)}
</>
)
}同様にして↓も publishDate ではなく updatedAt を利用するように変更した。
- 「構造化データ」の
dateModified sitemap.xmlのlastmod