GoogleFormからDayOneに記録する
iPhone8からPixel3aに乗り換えた際に、DayOneはiPhoneで使い続けることにした。
とはいえiPhoneは自宅に置いているため記録したいときに記録できなくて困る。
そこで、GoogleFormを使って記録はPixelからでもできるようにした。
IFTTT連携
- Do more with Day OneからIFTTTのDayOne連携を有効にする
- ifにWebhooksを指定し、thenにDayOneを指定したAppletを作成する
- WebhooksのEventNameは「dayone」を指定
- Create Journal EntryのBodyに「{{Value1}}」を指定
これで↓のようにwebhookにPOSTすることでDayOneに記録できるようになる。
curl -X POST -H "Content-Type: application/json" -d '{"value1":"タイトル\n本文"}' 'https://maker.ifttt.com/trigger/dayone/with/key/{your_token}'GoogleForm連携
スマホで記録する際に都度curlコマンドを実行するのは手間なので、GoogleFormの入力をトリガーにWebhookを実行するようにする。
- Googleを新規作成し、「段落」を追加
- 「︙」メニューから「スクリプトエディタ」を選択
- ↓のコードを貼り付け
function sendToIFTTT(body) {
var url = "https://maker.ifttt.com/trigger/dayone/with/key/{your_token}";
var data = { "value1" : body };
var payload = JSON.stringify(data);
var options = {
"method" : "POST",
"contentType" : "application/json",
"payload" : payload
};
var response = UrlFetchApp.fetch(url, options);
console.log(response);
}
function test() {
sendToIFTTT("test\ncontent")
}
function onFormSubmit(e){
var body = "";
var itemResponse = e.response.getItemResponses();
for (var j = 0; j < itemResponse.length; j++){
var formData = itemResponse[j];
var response = formData.getResponse();
body = response;
}
sendToIFTTT(body);
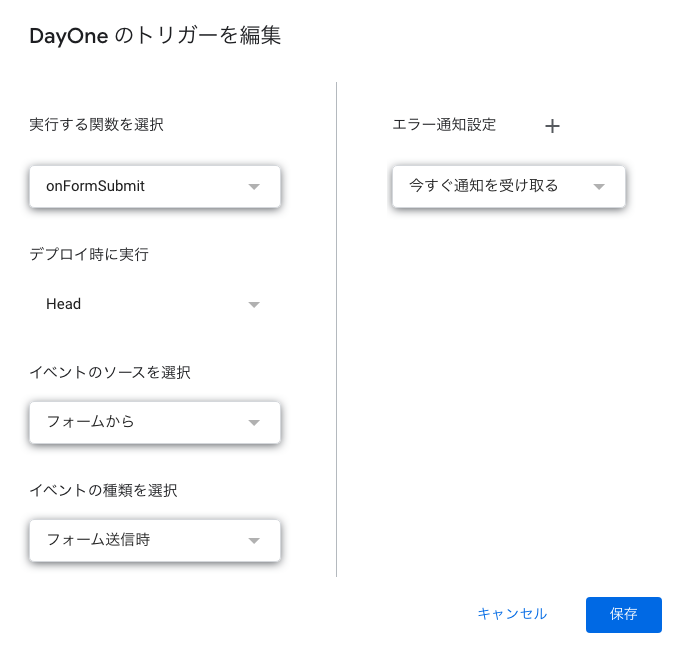
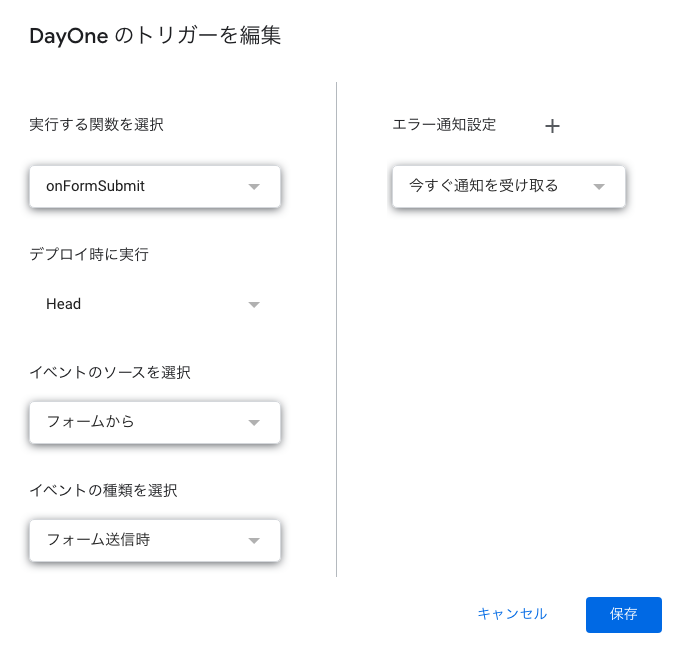
}- 時計アイコンを選択してトリガーを設定

- スクリプトからのアクセスを許可するダイアログが表示されるので許可を選択
これでGoogleFormに入力すると自動でDayOneに投稿できるようになった。